January 26, 2021 — Robert Last modified on February 23, 2021

Creating an awesome website is not an easy task. It requires careful consideration and research to create a great experience for potential customers. You want to make it informative and practical, without overloading it with too much information. You want to make it colourful and beautiful, without it being too distracting.

Finding the balance is not easy. So we’ve identified 6 key things to keep in mind to improve your website:
When a customer enters your website, they are there to find out information about your salon. Your ‘website’s job’ is to guide customers to their location, whatever they are looking for. Some customers are wanting to find out more information about your services. Others are there to assess if you are the right fit for them. And some are there to book an appointment directly.
You want to make it accessible for everyone, without providing too many options for customers. One way to guide customers is your navigation bar. You want to add the main areas of your website there to answer the questions they have. You can consider having the following options to your navigation bar at the top of your website:
There are some other sections you could add like your pricing, blog or webshop. Even though you can add these, just make sure you don’t overwhelm people by giving them too many options. You can add the pricing in your ‘services’ section for example to reduce the amount of elements on your navigation bar.
Colour plays an important role in how potential customers assess your website. It’s therefore important to select a colour pallet that blends together, making everything fit together. If you’re looking for some inspiration selecting colour palettes to use on your website, coolers.co has some great examples to explore.
One thing to consider is how sharp your colours are. The image below shows an example of a sharp colour against a more softer variations:

Using too many sharp colours is demanding on the eyes, so my recommendation is to use sharp colours sparingly. Especially in the beauty industry, you want your website to give a more soothing feel. You can use white space with a coloured button for example to catch attention. Or a small area with a sharp colour that blends in nicely.
Lastly, I would just add that you need to be consistent across your website. Pick a couple of colours (2 or 3) and make sure you use the same ones on every page. Also keep in mind that you want the colours to blend in with your branding, like your logo for example. You don’t want your logo to stick out like a sore thumb. You want it to blend into your website in a way that looks natural and professional.
There’s already a lot of information that your website visitors take in when they go to your website. The last thing you want to do is make the font distract your customers. If people are noticing your font, it’s probably not a good thing.
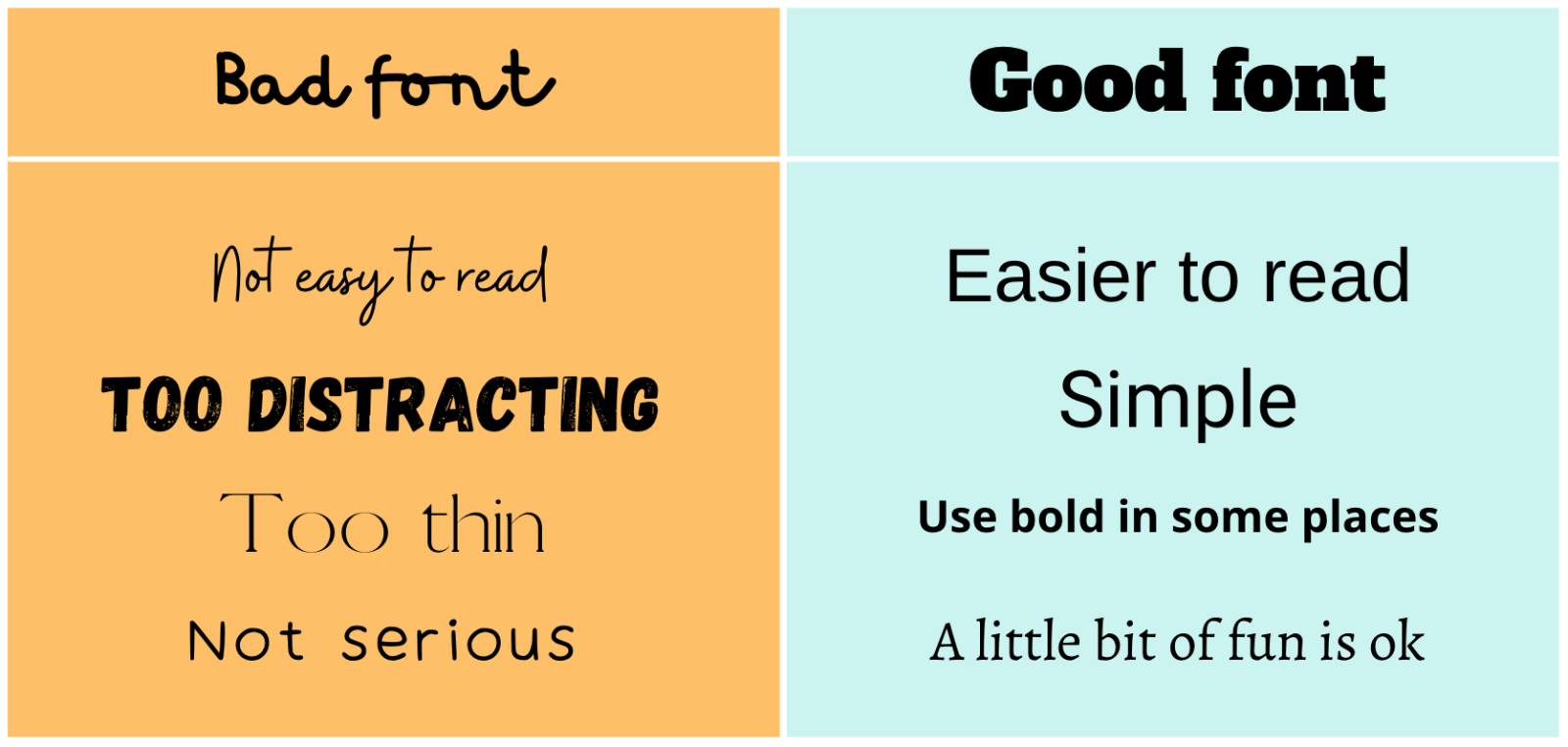
The two main considerations when selecting a font is that it’s easy to read and to keep it consistent across your website. Below are some examples of good and bad fonts:

My suggestion is to select one simple font and use it across your website. You can use the text size and bold to highlight certain sections of your website like the headers at the top of your pages.
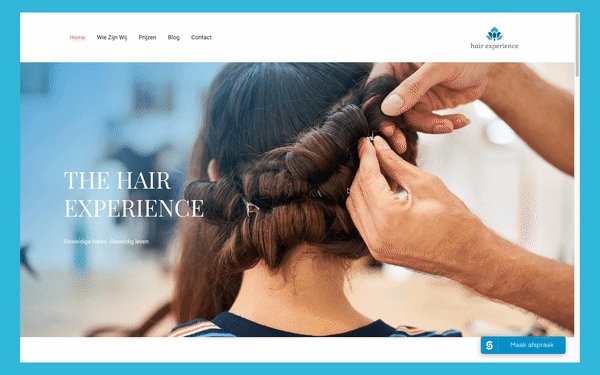
A big part of what visitors see on your website, are the photos. It gives people a sense of your salon and what your business is about. Therefore, you want to add high quality photos that represent your salon best.
I typically believe that using your own images is the way to go instead of stock photos. This way you can share a little piece of yourself and your salon. There are many tips online about getting the perfect shot, but consider getting a professional photographer to take some pictures. It might cost a bit of money, but this way you can ensure great image quality and professional lighting. And remember, you can always use them on social media as well.
You can also use some stock images on some of your pages if it makes sense. There are free image websites online, like Unsplash and Pexels, where you can download royalty free photos.
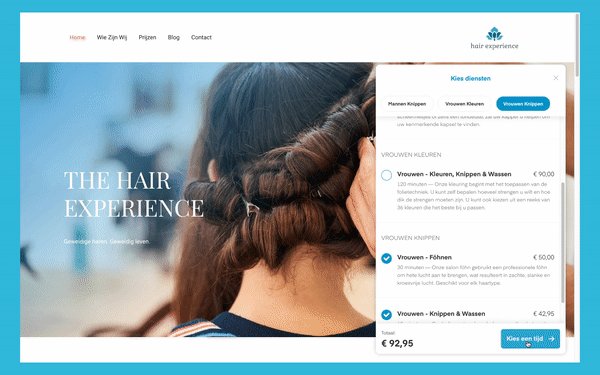
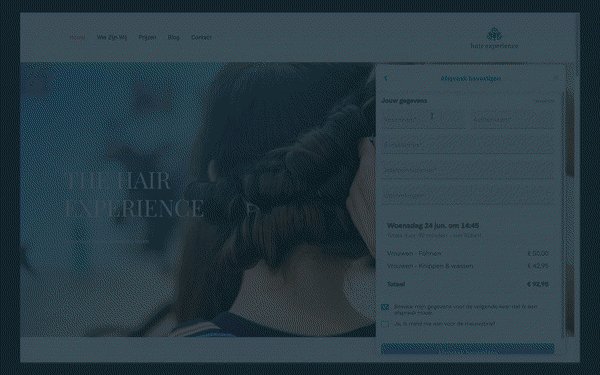
One of the most important things you need to have on your website is a place where customers can book an appointment. You want to make it as easy as possible for people to find this location when they’re ready to take the step.
The Salonized booking widget is added to your entire website at the bottom right of the screen, so customers don’t have to search to find the right location. The goal is convert your customers better and get more bookings, making it a seamless experience without being overwhelming.

You can also, or alternatively, add CTA (call to action) buttons on your website to show people where they can book.
Most people nowadays use their phone to browse the internet, and more and more people are making bookings on their mobile device every day. It is therefore very important to make sure your website is optimised for mobile.
Make sure to put yourself in your customers shoes and test your website yourself on your phone to identify any issues. Once you have them, prioritise which ones you want to fix, and start making your mobile experience a great one.
At the end of the day, websites come in different shapes and sizes. That being said, it’s important to get the basics right. Remember that your website is your digital storefront and you want customers to have a great first impression and experience.

Robert enjoys being outdoors on his bike or with his running shoes, and occasionally also playing the piano from time-to-time. He leads in the Growth Marketing team at Salonized and enjoys sharing his knowledge about online marketing.

Advanced yet easy. Extensive and flexible. Salonized is designed for teams and for individuals.
Get started No credit card required